Μάθημα 1: Δημιουργία
τοποθεσίας στο Internet
1.1 Εισαγωγή
Με την εργασία αυτή θα κατανοήσετε τον τρόπο δημιουργίας μιας πολύ βασικής ιστοσελίδας και θα έχετε μια εισαγωγή στη γλώσσα προγραμματισμού υπολογιστών που καλείται HTML
Φυσικά οι μεγάλες επαγγελματικές τοποθεσίες έχουν σύνθετο σχεδιασμό και πολύπλοκες λειτουργίες. Έχουν δημιουργηθεί από εταιρείες ανάπτυξης εφαρμογών του Internet. Υπάρχουν πάρα πολλά προγράμματα για τη δημιουργία τοποθεσίας στο Internet, όπως Homesite, Dreamweaver, Front Page, Namu6 κ.λ.π. , πλην όμως με αυτά τα προγράμματα με γραφικό τρόπο χειριζόμαστε τη γλώσσα HTML.
1.2
HTML
Οι περισσότερες ιστοσελίδες που βλέπετε στο Internet δημιουργήθηκαν με τη χρήση της γλώσσας υπολογιστών που καλείται HTML (HyperText Markup Language). Για να δημιουργήσετε μια τοποθεσία στο Internet θα χρειαστεί να μάθετε τα βασικά της HTML. Είναι απλή στην εκμάθηση και με λίγη εξάσκηση θα δημιουργήσετε τοποθεσίες στο Internet αρκετά εύκολα.
Η HTML δουλεύει με την εισαγωγή ετικετών μέσα σε κείμενο. Έτσι ένα αρχείο HTML μπορεί να γραφεί σε κάποιο συντάκτη κειμένου ή κάποιο πρόγραμμα επεξεργασίας κειμένου όπως το Word ή το Σημειωματάριο. Κάθε ετικέτα περιβάλλεται από γωνιακές αγκύλες (< >).
Τα προγράμματα πλοήγησης δουλεύουν διαβάζοντας το κείμενο ενός αρχείου HTML και αποκωδικοποιώντας και εκτελώντας τις εντολές που περιέχονται μέσα στις ετικέτες. Οι ετικέτες καθορίζουν πώς θα γίνεται η εμφάνιση των περιεχομένων της σελίδας.
1.3
Πρακτική εξάσκηση
Θα δημιουργήσουμε μια τοποθεσία χρησιμοποιώντας το πρόγραμμα Σημειωματάριο.
1) Κάντε κλικ στο πλήκτρο Έναρξη και επιλέξτε Προγράμματα > Βοηθήματα > Σημειωματάριο.
2) Όταν ανοίξει το σημειωματάριο θα εμφανιστεί μια λευκή σελίδα για να πληκτρολογήσετε το πρόγραμμα HTML.
3) Πριν ξεκινήσετε θα αποθηκεύσετε το αρχείο. Στο Σημειωματάριο επιλέξτε Αρχείο > Αποθήκευση ως.
4) Όταν ανοίξει το πλαίσιο Αποθήκευση ως πηγαίνετε στο φάκελο όπου θέλετε να αποθηκεύσετε το αρχείο.
5) Αποθηκεύστε το αρχείο με το όνομα «Η ιστοσελίδα μου.htm».
Σημείωση
Είναι σημαντικό να συμπεριλαμβάνετε την τελεία και την επέκταση htm στο αρχείο, διότι η επέκταση αυτή σημαίνει ότι το αρχείο είναι html και υποδεικνύει στον υπολογιστή ότι θα πρέπει να το προβάλει μέσα από μια εφαρμογή φυλλομετρητή.
Με τη χρήση του προγράμματος Σημειωματάριο εισάγετε το ακόλουθο κείμενο:
<html>
<head>
<p><title> Η πρώτη μου ιστοσελίδα </title><p>
</head>
<body>
<p><h1>Καλώς ήλθατε στην αρχική μου σελίδα</h1></p>
<hr>
<p>Δεν υπάρχουν πολλά εδώ προς το παρόν αλλά μαθαίνω περισσότερα για την html ώστε να δημιουργήσω την τοποθεσία <i>των ονείρων μου.</i></p>
<p>Μπορείτε να μου στείλετε μήνυμα στη διεύθυνση
<a href=mailto:me@myaddress.com> κάνοντας κλικ
εδώ</a></p>
</body>
</html>
Μπορείτε τώρα να δείτε την ιστοσελίδα που γράψατε με δυο τρόπους.
Ø Χρησιμοποιώντας τον Windows Explorer, βρείτε το αρχείο «Η ιστοσελίδα μου.htm».και κάντε διπλό κλικ επάνω του.
Ø Αλλιώς, ανοίξτε τον Internet Explorer και στη γραμμή διευθύνσεων πληκτρολογήστε το πλήρες μονοπάτι όπου βρίσκεται το αρχείο.
Για παράδειγμα C:\Tα Έγγραφα μου\Οναματεπωνυμό σας \Η ιστοσελίδα μου.htm και πατήστε Enter. Θα πρέπει να δείτε την ιστοσελίδα που μόλις δημιουργήσατε.
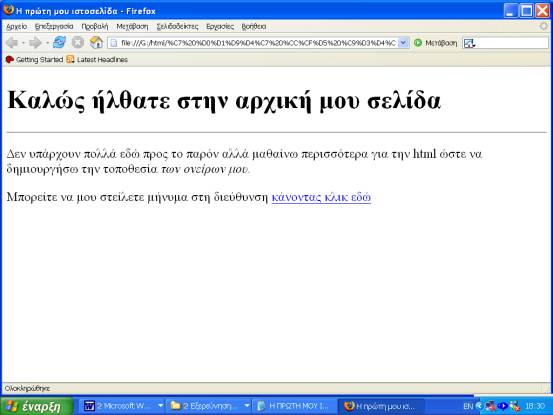
Το τελικό προϊόν
Η HTML διαβάζει και μεταφράζει το κωδικοποιημένο κείμενο,
ενώ εμφανίζει την ιστοσελίδα όπως φαίνεται στο πιο κάτω σχήμα.

1.4
Ετικέτες HTML
Θα δείτε ότι οι περισσότερες ετικέτες πρέπει να ανοίγουν και να κλείνουν. Στην ετικέτα κλεισίματος πριν από τη λέξη εισάγεται μια κάθετος, για παράδειγμα </HTML>.
Η εφαρμογή φυλλομετρητή θα μορφοποιήσει τα πάντα μεταξύ δύο ετικετών με ένα συγκεκριμένο τρόπο. Πιο κάτω αναφέρονται οι ετικέτες που χρησιμοποιήθηκαν στην ενότητα εξάσκησης:
<HTML> δείχνει ότι πρόκειται για ένα έγγραφο HTML.
<HEAD> καθορίζει την επικεφαλίδα του εγγράφου - δεν εμφανίζεται στο τελικό αποτέλεσμα αλλά κρατάει τον τίτλο και άλλες πληροφορίες για το έγγραφο.
<TITLE> δίνει όνομα στη σελίδα. Ο τίτλος αυτός εμφανίζεται στην κορυφή του παράθυρου της εφαρμογής φυλλομετρητή και χρησιμοποιείται για να ορίζει τη σελίδα στη λίστα των αγαπημένων.
<BODY> είναι το κύριο μέρος του εγγράφου - είναι το τμήμα που εμφανίζεται στο παράθυρο της εφαρμογής φυλλομετρητή.
<Η1> είναι η επικεφαλίδα του κειμένου στη σελίδα, το μέγεθος 1 είναι το μεγαλύτερο προς εμφάνιση μέγεθος. Όλα όσα περιέχονται μεταξύ των <Η1> και </Η1> θα εμφανιστούν σαν ένας μεγάλος τίτλος στη σελίδα.
<HR> ζωγραφίζει μια οριζόντια γραμμή κατά μήκος της σελίδας. Δεν χρειάζεται ετικέτα κλεισίματος.
<Ρ> δείχνει την αρχή της κάθε παραγράφου.
<Ι> κάνει το κείμενο πλάγιο μεταξύ των <Ι> και </I>.
<Α δημιουργεί μια υπερσύνδεση σε άλλη σελίδα ή στη διεύθυνση ηλεκτρονικού ταχυδρομείου. Σημειώστε ότι μετά το Α υπάρχει κώδικας που υποδεικνύει στην εφαρμογή φυλλομετρητή να κάνει μια σύνδεση σε μια συγκεκριμένη διεύθυνση ηλεκτρονικού ταχυδρομείου.
1.5
Άσκηση
1) Δημιουργήστε μια νέα ιστοσελίδα με το όνομα «town.htm» αι αποθηκεύστε την στον προσωπικό σας φάκελο.
2) Τίτλος εγγράφου: «Η Αγαπημένη μου Πόλη»
3) Στην αρχή θα τοποθετήσετε μια επικεφαλίδα με το όνομα της Αγαπημένης σας πόλης.
4) Στη συνέχεια θα τοποθετήσετε μια οριζόντια γραμμή και αμέσως μετά με κείμενο σε δύο παραγράφους θα αναπτύξετε λίγα λόγια για την αγαπημένη σας πόλη.
Υπάρχουν πολλοί οδηγοί στο Internet για να μάθετε HTML και να βοηθηθείτε στη δημιουργία μιας τοποθεσίας. Θυμηθείτε να είστε απλοί και να προσθέτετε σταδιακά στη γνώση σας.
Δείτε μια παρόμοια Άσκηση ( Άσκηση 1.5)
1.6
Δημοσίευση στο Web
Αφού ολοκληρώσετε με επιτυχία τη δημιουργία μιας τοποθεσίας το επόμενο βήμα είναι η δημοσίευση της στο Internet έτσι ώστε να τη δουν οι φίλοι σας και οι άλλοι 100 εκατομμύρια χρήστες σε όλο τον κόσμο. Η διαδικασία αυτή εξαρτάται από την εταιρεία παροχής χώρου στο Internet.